Har du också velat ändra färg på knapparna i ett formulär? Tidigare har den primära lösningen för detta varit att skapa ett klientskript för att leta upp knapp-elementen i DOM-trädet och sedan styla dessa med CSS. Det finns dock två nackdelar med denna metod: Det krävs dels ett klientskript som man själv måste koda, och då klientskriptet körs när sidan laddas så kommer knappen att ”blinka till” vilket kan vara ganska störande.
Med Jakarta kom möjligheten att sätta ”Form styles” på knappar och man kan sedan dess välja att ge en knapp klassen ”Primary” som gör knappen blå, eller ”Destructive” som gör knappen röd. Men vill man ha en annan färg så blir man tvungen att köra på den gamla lösningen med klientskript.
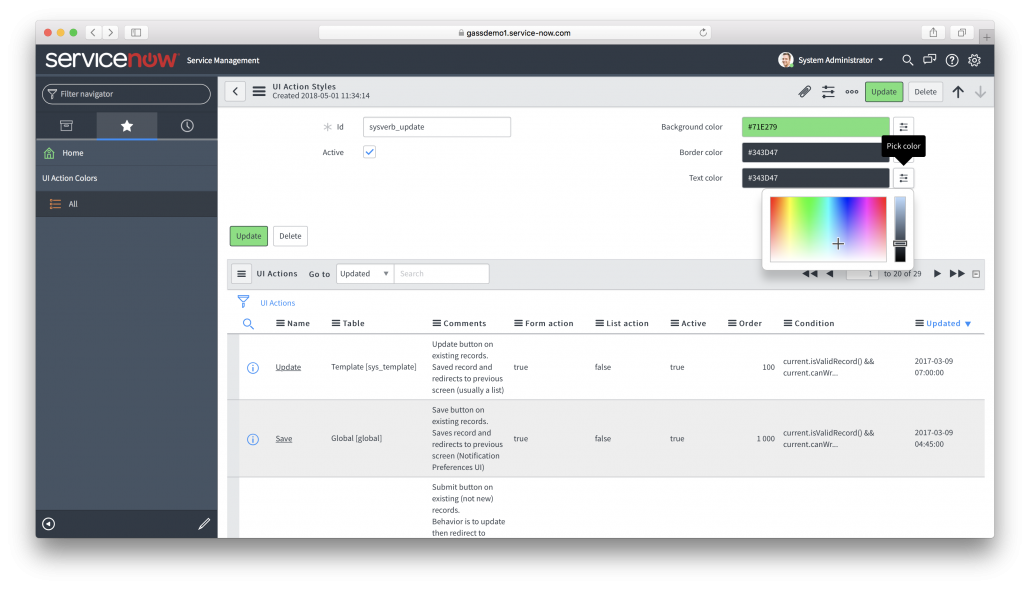
Tills nu! Från och med idag finns GASS UI Action Colorizer att ladda hem från ServiceNow Share. Med denna smarta lilla applikation är det enkelt att ge knapparna i instansen vilken färg man vill. Inte en rad kod behöver skrivas, och man slipper störas av knappar som blinkar till när sidan laddas. Det finns till och med en inbygd färgväljare för att göra det hela lite enklare.
Ladda hem GASS UI Action Colorizer här och testa själv!