GASS söker en senior konsult för att förstärka upp teamet. Den vi söker bör ha en systemutvecklar bakgrund, antingen från skolan eller från yrkeslivet. Våra uppdrag är att vi jobbar som integrationsexperter, kopplar ihop kundernas Service Management system med andra system. Våra kunder använder idag plattformar från Servicenow, Microfokus (HP), CA, mfl. Vi erbjuder ett […]
Taggarkiv: ServiceNow
Vi är så stolta över att kunna berätta att våra killar Ramy och Jon har tagit ServiceNow studenten.
Vi firar idag och ser framemot många inspirerande samarbeten med dem bägge och självklart tillsammans med våra kunder.
Då har du chansen här!
Vi på GASS söker nyutexaminerade eller IT kunniga personer med högt driv och stor motivation som vill börja på ett expansivt företag. GASS jobbar sedan ett antal år tillbaka med Cloud baserade företaget ServiceNow.
Vi söker personer med
- Högt driv
- Logiskt tänkande
- Gärna med programmeringskunskaper och meriterande är JavaScript
- Lösningsorienterad
- Webbkunskaper och då gärna CSS, HTML5, Bootstrap
Hör av dig till Peter om du har allt eller helt enkelt bara vill detta!
Vi på GASS har valt att tillsammans med Academic Work ta in 2 stycken junior konsulter till vårt företag. Konsulterna får en gedigen grundutbildning avseende ServiceNow’s plattform genom en 12 veckors utbildning hos Academic Work. Konsulterna är färdiga att sättas ut på trainee-uppdrag i april 2019. Vår tanke på GASS är att de går parallellt med våra egna erfarna konsulter under minst 6 månader och därigenom får de kunder som visat intresse en paketlösning till ett attraktivt pris.
Om ni är intresserade av ett liknande upplägg så hör av er till Peter Baumann hos oss på +46 702-658982
ServiceNow’s OOB utmaningar kring att ta emot strömmat data i stora mängder (läs response paket större än 32 Mb för datatypen String). För att gå runt utmaningen har jag löst det genom att spara svaret oströmmat som ett attachment (datatyp: String)
var r = new sn_ws.RESTMessageV2("xxxx", "yyyy");
r.setBasicAuth(ssss, rrrr);
var response = r.execute();
response.waitForResponse(200);
//Write the huge attachment from response body
var attachSysId = this.attachment.write(<GlideRecord>, <filnamn>, 'plain/text', response.getBody());
Nu har vi svaret som en bifogad fil så nu behöver vi göra det lilla ”magiska” och strömma tillbaka svaret i mindre portioner.
var arrayNumber = this.getStreamAndParseArray(attachSysId);
getStreamAndParseArray: function(attachSysId) {
var inputStream = this.attachment.getContentStream(attachSysId);
var reader = new GlideTextReader(inputStream);
var ln = ' ';
this["responseArray1"] = [];
var arrayNumber = 1;
var threadhold = 15000;
while ((ln = reader.readLine()) != null) {
if (this.loopIndex == (threadhold * arrayNumber)) {
/*If the response from XXXX are to big to handle the normal ServiceNow way we need to split the huge attachment into smaller chunks. In this case I have choosen the number of 15000 records per String Array*/
arrayNumber++;
this["responseArray"+arrayNumber] = [];
}
this["responseArray"+arrayNumber].push(ln);
this.loopIndex++;
}
return arrayNumber;
}
Efter jobbet att gå igenom hela strömmen uppdelat på xx antal array (responseArray) så ska jag ladda en Datakälla (data source) som sedan gör själva jobbet och det går med speed lightning. Lösningen jag valde här är att skapa en CSV fil som är enkel och mycket snabb, obefintlig ”overhead” som ex finns för både SOAP och REST protokollen. Varje Array blir en fil som sparas i vald datakälla som då laddas och transformeras osv tills alla Array är klara.
doLoadAndTransform: function(arrayNumber, dataSource, filename, attachSysId, firstTransformName) {
//Parse and create a new CSV file, more easy for ServiceNow to handle
for (var parsedArrayCount = 1; parsedArrayCount <= arrayNumber; parsedArrayCount++) {
gs.log('XXXX parsed # array: ' + this["responseArray" + parsedArrayCount].length);
var stringJson = '{"import": [' + this["responseArray" + parsedArrayCount] + ']}';
var parsedJson = JSON.parse(stringJson);
var csv = this.createCSVObject(parsedJson['import']);
//Attach the newly created CSV file to our Data Source
attachSysId = this.attachment.write(dataSource, filename, 'plain/text; charset=utf-8', csv);
//Initiate DataSourceLoader and call the load function to do the actual load and tranforms
var ret = this.dt.load(dataSource.getValue('sys_id'), firstTransformName, false);
gs.log('XXXX DataSource loaded for array #' + parsedArrayCount + ' of total #' + arrayNumber);
//Delete the current Array file/attachment from the Data Source record
gs.log('XXXX try to delete loaded attachment');
this.deleteAttachments(filename, dataSource.getValue('sys_id'));
}
}
Ett exempel att skapa en CSV variable från ett JSON
createCSVObject: function(json) {
var fields = Object.keys(json[0]);
var replacer = function (key, value) {
return value === null ? '' : value;
};
var csv = json.map(function (row) {
return fields.map(function (fieldName) {
return JSON.stringify(row[fieldName], replacer);
}).join(';');
});
csv.unshift(fields.join(';'));
csv = csv.join('\r\n');
return csv;
}
Frågor eller synpunkter, kommentera gärna!
Har du också velat ändra färg på knapparna i ett formulär? Tidigare har den primära lösningen för detta varit att skapa ett klientskript för att leta upp knapp-elementen i DOM-trädet och sedan styla dessa med CSS. Det finns dock två nackdelar med denna metod: Det krävs dels ett klientskript som man själv måste koda, och då klientskriptet körs när sidan laddas så kommer knappen att ”blinka till” vilket kan vara ganska störande.
Med Jakarta kom möjligheten att sätta ”Form styles” på knappar och man kan sedan dess välja att ge en knapp klassen ”Primary” som gör knappen blå, eller ”Destructive” som gör knappen röd. Men vill man ha en annan färg så blir man tvungen att köra på den gamla lösningen med klientskript.
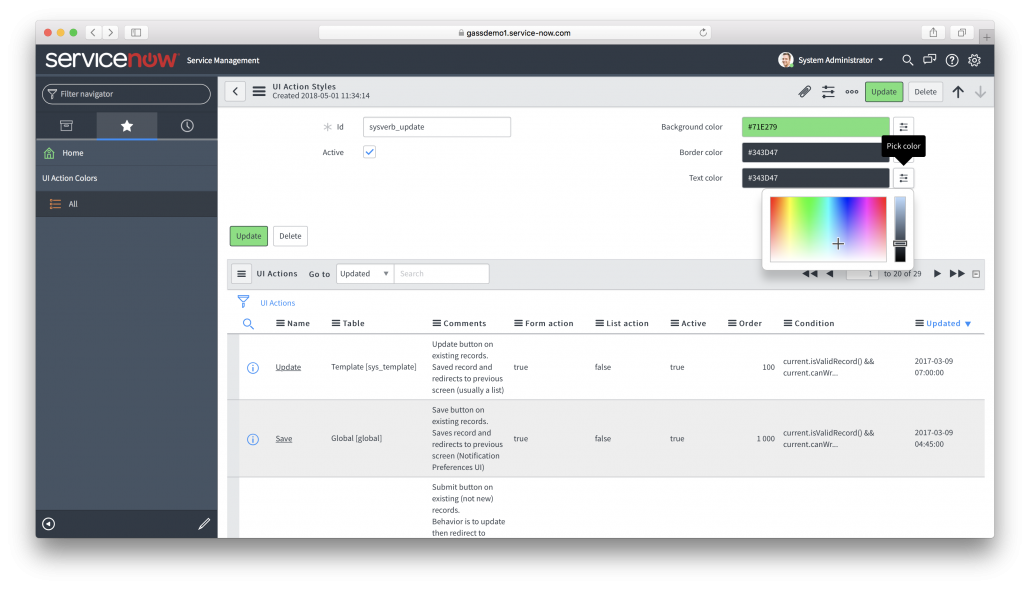
Tills nu! Från och med idag finns GASS UI Action Colorizer att ladda hem från ServiceNow Share. Med denna smarta lilla applikation är det enkelt att ge knapparna i instansen vilken färg man vill. Inte en rad kod behöver skrivas, och man slipper störas av knappar som blinkar till när sidan laddas. Det finns till och med en inbygd färgväljare för att göra det hela lite enklare.
Ladda hem GASS UI Action Colorizer här och testa själv!